こんにちは。野田です。
本日は、WebサイトでHTMLを編集する際に知っておくと便利なテクニックを紹介します。
(HTMLを知っている人向けの内容です)
Webサイトを編集するときに、HTMLをいじって大胆にレイアウトを変更することもありますが、「この編集やっても大丈夫かな?」と心配でドキドキすることもあります。
そんなとき、今回紹介する手順なら、元サイトをいじることなく、テストして編集結果を確認できます。
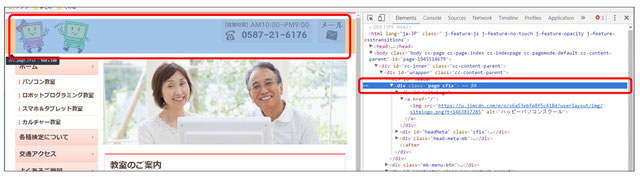
この後の手順では、例として、下図のサイトのうち、緑色の枠線内の箇所をまるっと削除する編集を試してみます。

編集する画面を開く
1.グーグルクロームを起動します。
2.目的のサイトを表示します。
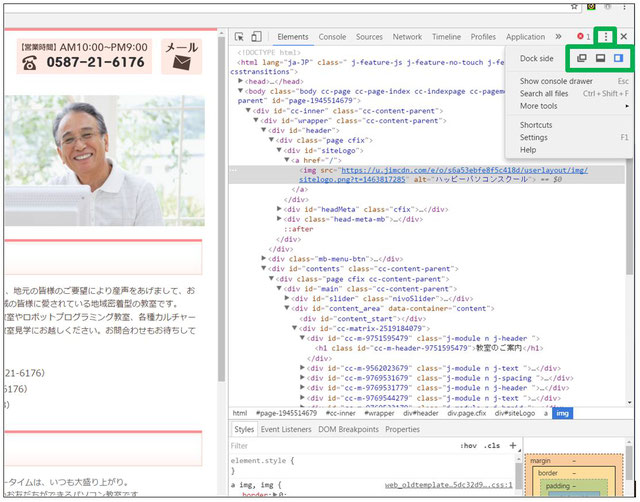
3.[F12]キーを押します。すると下図のような画面(デベロッパーツール)が表示されます。
※もしも、下図のように画面右側でなく、画面下側に表示された場合、緑の枠内のボタンで、表示位置を変更できます。(3パターンあり。「分離して別ウィンドウ」、「画面下側」、「画面右側」)

テスト編集する手順
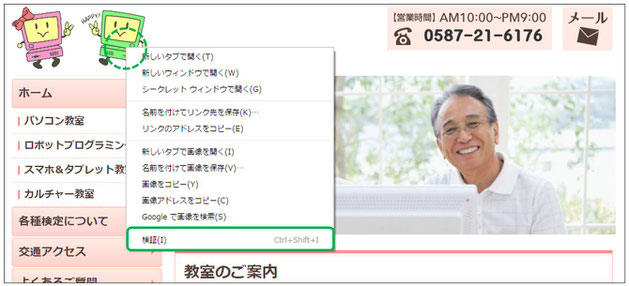
1.画面左側の中で、「テスト編集したい箇所を右クリック」 → 「[検証]をクリック」します。

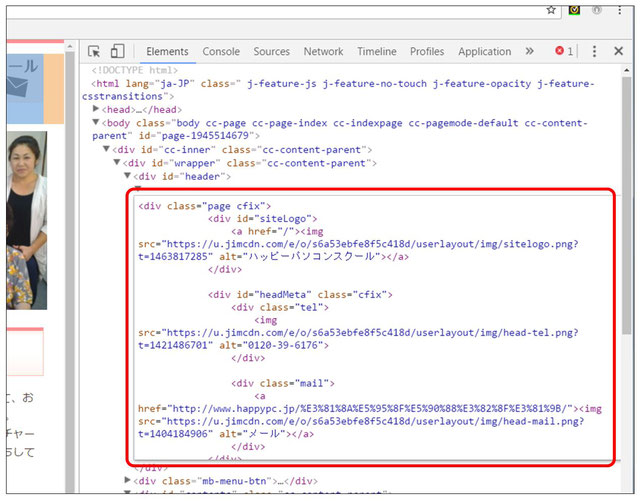
2.すると画面右側でその箇所が選択されます。(下図)
その位置あたりをスタートに、編集したいコードを探します。
※画面右側でHTMLをポイントすると、画面左側でそれに対応する部分に色がつきますので、それも目安にします。
3.下図は編集したい箇所のコードを探し当てた状態です。
この後、この箇所を編集します。
4.編集したいコードを右クリック →[Edit as HTML]をクリックします。

5.HTMLが編集できる状態(下図)になりますので、目的の編集を試します。
編集した後、その結果を左側の画面に反映させるには[Ctrl]+[Enter]キーを押します。
なお、[Ctrl]+[Z]キーで元に戻すことも可能です。

6.テスト編集した後の状態です。
下図では、テスト編集の目的どおり、画面上部の箇所(緑の点線部分)を削ることができました。

7.テスト編集が終わったら、この画面は[×]で閉じればよいです。
あとは、テストで行った編集を、実際のWebサイトの編集画面でも同様に行います。
ざくっと紹介しましたが、このデベロッパーツール、様々なことができます。
他にもCSSの編集で、大いに役立ちます。
「デベロッパーツール」でグーグル検索すると、使い方を説明しているサイトがたくさん見つかりますので興味のある方は見てみてください。
なお、クロームの他に、ファイアーフォックスやIEにも同様のツールが実装されています。
本日は以上となります。ありがとうございました。
また来週にお会いいたしましょう。(^^)